Highlightblocks
Highlightblocks zijn blokken met interessante doorverwijzingen voor op de home pagina. De plaats van deze Highlightblocks dient wel gedefiniëerd te worden in de template.
Let op: in standaard templates zijn geen Highlightblocks opgenomen.
Deze Highlightblocks bevatten links naar zelf te kiezen extra pagina's op artikelpagina's. Per item kan de volgorde ingesteld worden.

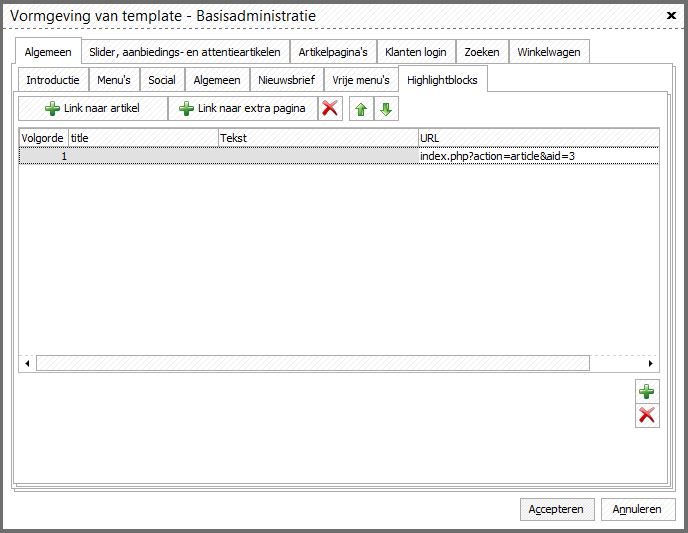
Klik op Link naar artikel of Link naar extra pagina om respectievelijk een link naar een artikel of Extra pagina aan te maken. De Highlightblocks worden als korte berichten weergegeven in de webwinkel. Zodoende kunt u deze een titel en een tekst meegeven. Met ![]() en
en ![]() verandert u de volgorde van de items. Met
verandert u de volgorde van de items. Met ![]() verwijdert u de geselecteerde regel. De Highlightblocks kunnen voorzien worden van een afbeelding. Rechtsonder in het venster klikt u op
verwijdert u de geselecteerde regel. De Highlightblocks kunnen voorzien worden van een afbeelding. Rechtsonder in het venster klikt u op ![]() om een afbeelding toe te voegen. Door rechtsonder te klikken op
om een afbeelding toe te voegen. Door rechtsonder te klikken op ![]() verwijdert u de afbeelding.
verwijdert u de afbeelding.
Naast het linken naar een artikel of extra pagina kan er ook een externe link aangemaakt worden. Bij een nieuw aangemaakt item vervangt u in de kolom URL de interne url naar een internetadres inclusief de http://.
Voorbeeldcode om Highlightblocks in de template mee te nemen:
<div class="recepten">
{foreach from=$highlightblocks item=item }
<div class="item">
<div class="wrap">
<a href="{$item.link}">
{if $item.image!=''}
<div class="imgcontainer">
<img src="{$http_pref}/lvconfig/highlightblocks/images/{$item.image}" alt="{$item.title}" />
</div>
{/if}
<h3>{$item.title}</h3>
<p>{$item.text}</p>
</a>
</div>
</div>
{/foreach}
</div>
